Tutorial
Continuous Deployment with Angular, Travis CI and Firebase Hosting

Angular allows us to build performant web applications that can be deployed to mobile, web and desktop. Firebase Hosting is a popular service that is easy to use with a CLI tool. In this article, we’ll be using Travis CI to automate this deployment.
New Angular Application
Create a new Angular project with the Angular CLI to establish a common base:
# Install the Angular CLI
$ npm i @angular/cli -g
# Create a new Angular project with the name of your choosing && change directory
$ ng new AngularFirebaseCI
> N
> SCSS
$ cd AngularFirebaseCI
# Open this up in VS Code and Serve
$ code . && ng serve
We can now create a basic Angular project. Head over to app.component.html and create the following template:
<section>
<article>
<h1>Angular, Travis CI & Firebase Hosting</h1>
<p>🔥🔥🔥</p>
</article>
</section>
We can also add some CSS styles to make it a little more magic, inside of app.component.scss:
section {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #8a2387;
background: -webkit-linear-gradient(to right, #f27121, #e94057, #8a2387);
background: linear-gradient(
to right,
#f27121,
#e94057,
#8a2387
);
}
article {
text-align: center;
color: white;
padding: 40px;
box-shadow: 1px 1px 200px rgba(0, 0, 0, 0.8);
}
Finally, inside of the global styles.scss let’s default the html and body styles:
html,
body {
padding: 0px;
margin: 0px;
}

Firebase Hosting
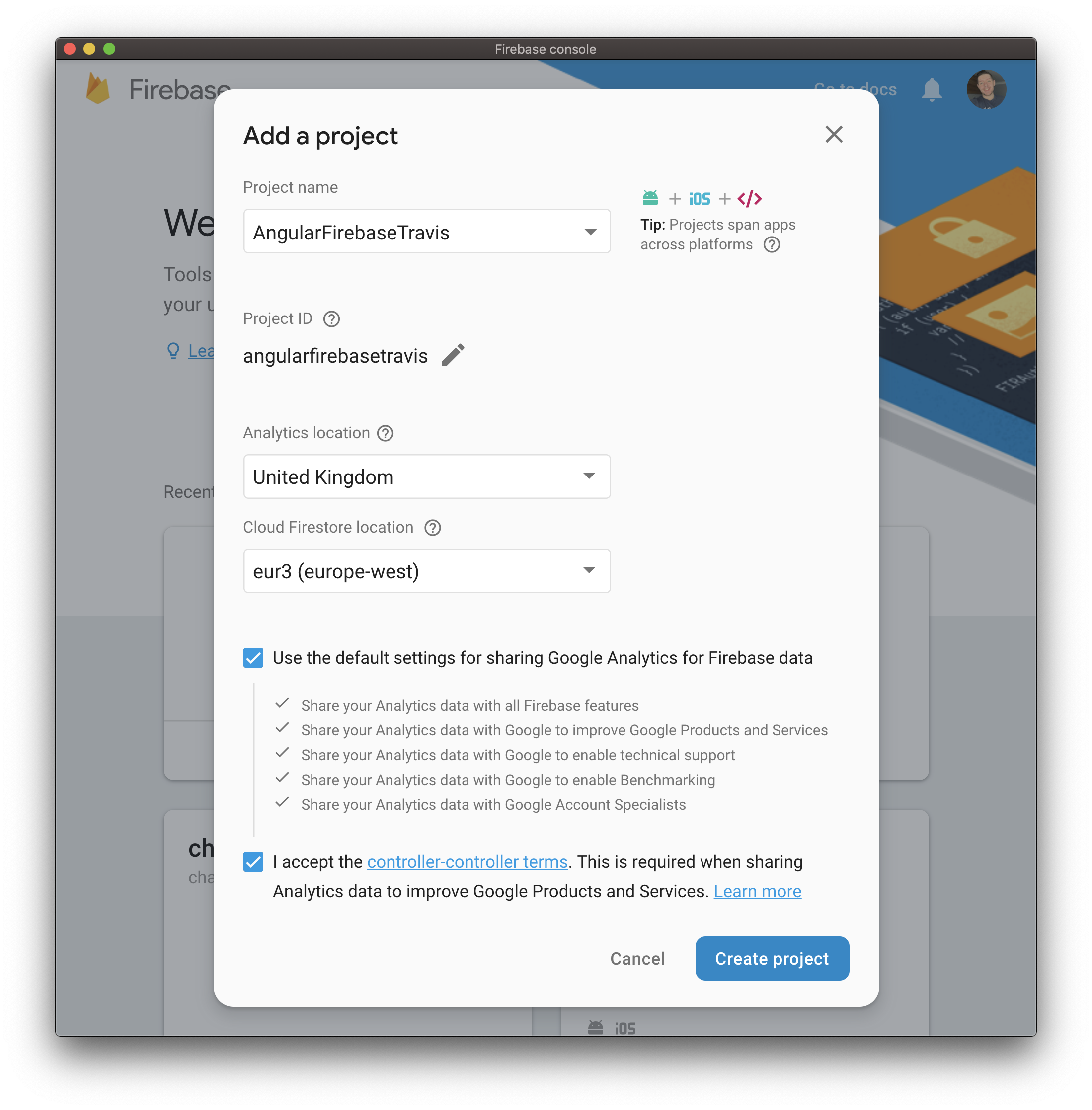
The first step in our process is to get Firebase Hosting up and running. Head over to Firebase Hosting and create a new project:

Firebase Tools CLI
We can install the firebase-tools CLI globally by running the following in the terminal:
$ npm install -g firebase-tools
After installation, log in to the CLI by running:
$ firebase login
Now that we’re authenticated, we can initialize Firebase inside of our project.
$ firebase init
> Hosting
? Select a default Firebase project for this directory
your-firebase-id
? What do you want to use as your public directory?
dist/
? Configure as a single-page app (rewrite all urls to /index.html)?
Yes
Sweet. We’re now ready to deploy our application to Firebase! Let’s build it for production using the Angular CLI:
$ ng build --prod
This generates a dist folder with all of our files inside. Deploy that to firebase with:
$ firebase deploy
If you got a message similar to the below, everything went well:
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/your-app/overview
Hosting URL: https://your-app.firebaseapp.com
Travis CI Automation
It’s not great having to do this manually each time. Sure, it’s only two commands, but what if we had multiple team members? Also, I don’t want to have to think about deployment, I want to write more code!
Firstly, head over to https://travis-ci.com/ and log in with your GitHub account. Allow Travis access to all of your repositories.
This will show us a list of repositories that we can automate, but ours isn’t there… because it doesn’t exist!
New Repository
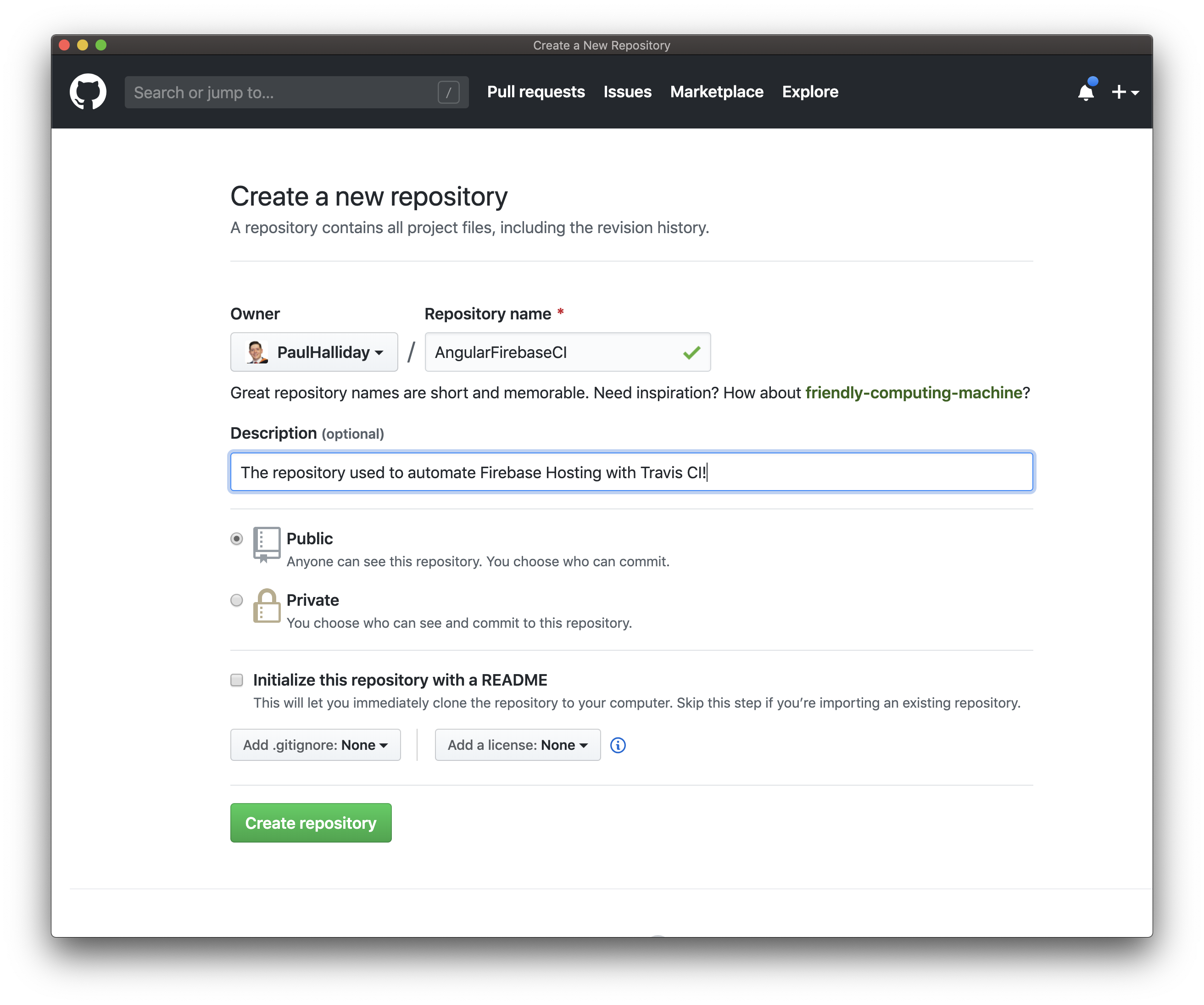
Create a new GitHub repository over at https://github.com/new

We can then push this to GitHub with the following commands:
git remote add origin https://github.com/YourUser/YourRepoName.git
git push -u origin master
Deployment
We’re nearly there. We now need to create a .travis.yml file that contains the automated deployment steps:
language: node_js
node_js:
- "11.0"
branches:
only:
- master
before_script:
- npm install -g @angular/cli
script:
- npm install
- npm run build
deploy:
skip_cleanup: true
provider: firebase
token:
secure: ""
The Travis CI automation steps are built in yml and provide an understandable set of instructions.
Something looks off. The token is blank. This is because we need to generate it with the firebase CLI:
$ firebase login:ci
You should get back a long token that can be used in place of the empty token above.
Push this .travis.yml file up to GitHub with the following:
$ git add .
$ git commit -m "Added Travis CI automation!"
$ git push
Now, head over to https://travis-ci.com and check out the build!
=== Deploying to 'app-5c310'...
i deploying hosting
i hosting[app-5c310]: beginning deploy...
i hosting[app-5c310]: found 14 files in dist/AngularFirebaseCI
i hosting: uploading new files [0/14] (0%)
i hosting: uploading new files [12/14] (85%)
✔ hosting[app-5c310]: file upload complete
i hosting[app-5c310]: finalizing version...
✔ hosting[app-5c310]: version finalized
i hosting[app-5c310]: releasing new version...
✔ hosting[app-5c310]: release complete
✔ Deploy complete!
Summary
In this article we looked at how to create an application with Angular and deploy it to Firebase Hosting.
We then looked at how to automate this process with Travis CI. Any time the master branch is updated, this build process will run and publish to Firebase Hosting.
Thanks for learning with the DigitalOcean Community. Check out our offerings for compute, storage, networking, and managed databases.
While we believe that this content benefits our community, we have not yet thoroughly reviewed it. If you have any suggestions for improvements, please let us know by clicking the “report an issue“ button at the bottom of the tutorial.
This textbox defaults to using Markdown to format your answer.
You can type !ref in this text area to quickly search our full set of tutorials, documentation & marketplace offerings and insert the link!
Featured on Community

Get our biweekly newsletter
Sign up for Infrastructure as a Newsletter.

Hollie's Hub for Good
Working on improving health and education, reducing inequality, and spurring economic growth? We'd like to help.

Become a contributor
Get paid to write technical tutorials and select a tech-focused charity to receive a matching donation.
